Panel 0.8.0 Release
We are very pleased to announce the 0.8.0 release of Panel! This release focuses primarily on solidifying existing functionality, significantly improving performance, and fixing a number of important bugs. This release also contains some exciting new functionality and new components. We want to thank the many recent contributors (a full list is provided at the bottom), particularly Marc Skov Madsen (the author of awesome-panel.org) and Xavier Artusi (who has been hard at work at improving VTK support). This release introduced only minimal changes in existing APIs while adding a small number of new ones, reflecting the fact that Panel is now relatively stable and is progressing steadily towards a 1.0 release.
If you are using Anaconda, you can get latest Panel with conda install -c pyviz panel , and using pip you can install it with pip install panel.
New components
This release contains fewer entirely new components than in other recent releases. Even so, we are very excited about the new functionality offered by these new panes and widgets.
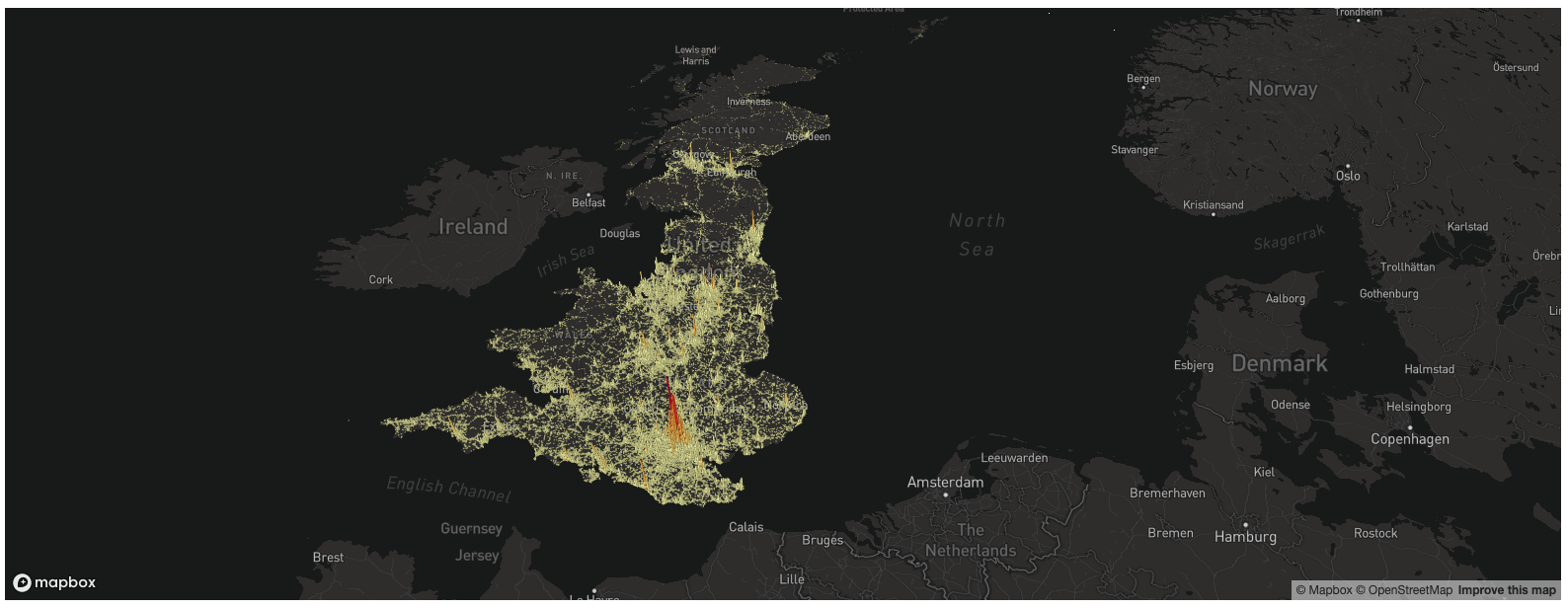
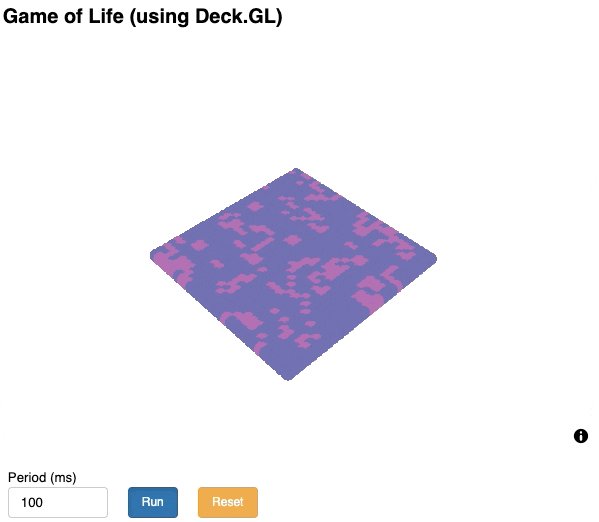
DeckGL
deck.gl is a WebGL-powered framework for visual exploratory data analysis of large datasets. With the addition of the DeckGL pane in Panel it is now straightforward to embed deck.gl plots into a Panel app, either specified as raw JSON or using the pydeck bindings. Just like the Plotly and Vega panes, Panel will extract any embedded datasets and use binary serialization to send the dataset to the frontend efficiently.

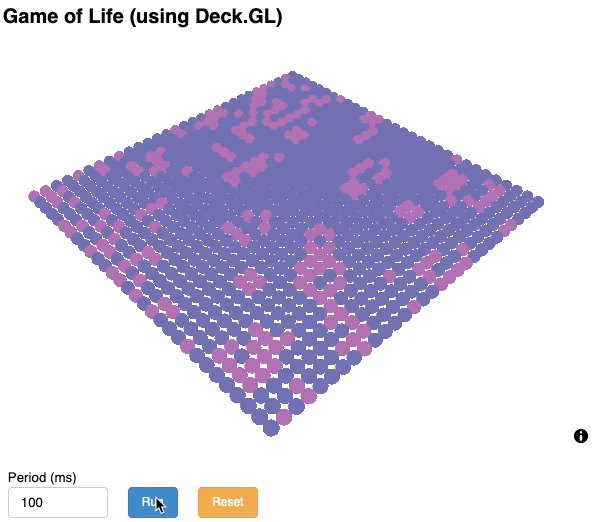
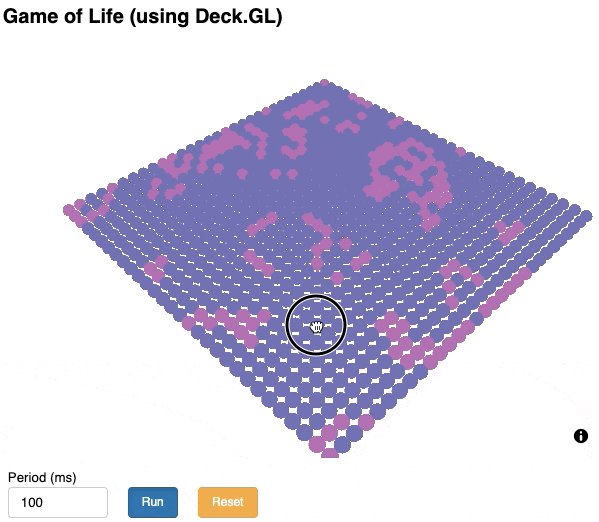
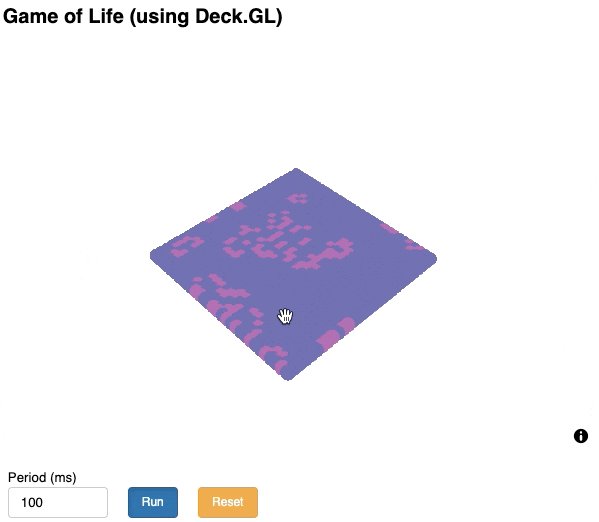
The DeckGL pane (like other panes) can also be easily and efficiently updated from Python, making it possible to build complex apps quickly and easily. Below is a demo (adapted from a pydeck example) demonstrating Conway’s Game of Life rendered using deck.gl and linked to widgets that control the updates to the plot:

In addition to being able to efficiently update the DeckGL plot, Panel’s Deck support also allows accessing click and hover events as well as the current range.
JSON
Many of the components in Panel can be specified using a JSON file (e.g. Vega and Deck.GL plots), and JSON is a very common interchange format for files in general. You could already have viewed the contents of such a file using a Markdown pane or an ACE widget, but Panel now provides a compact JSON pane that lets you explore the contents of such a file in a tree-like format.
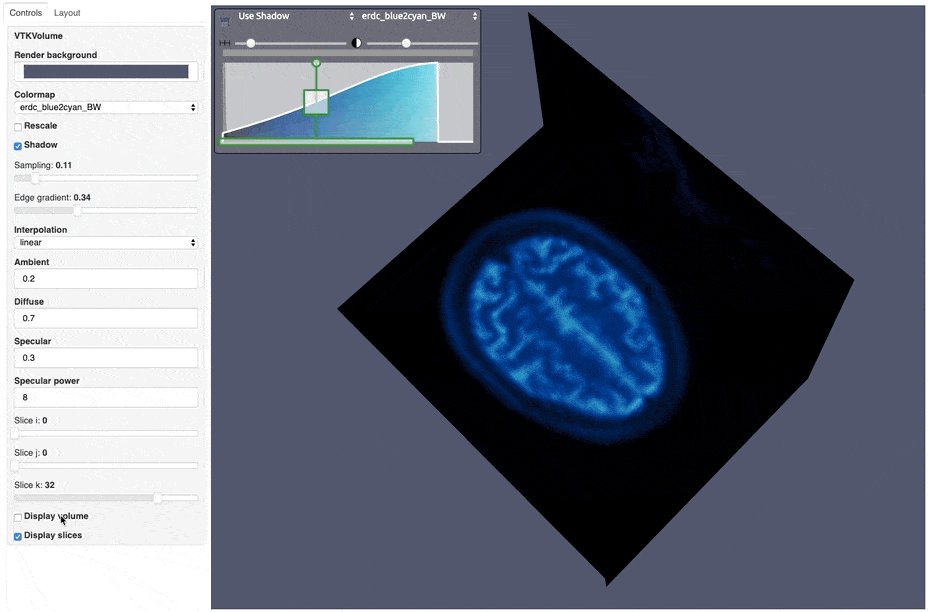
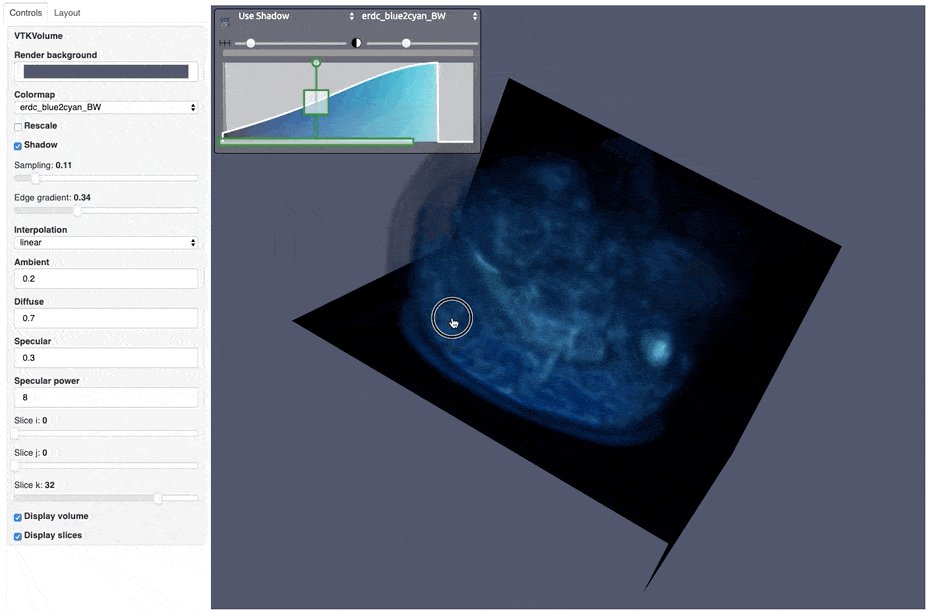
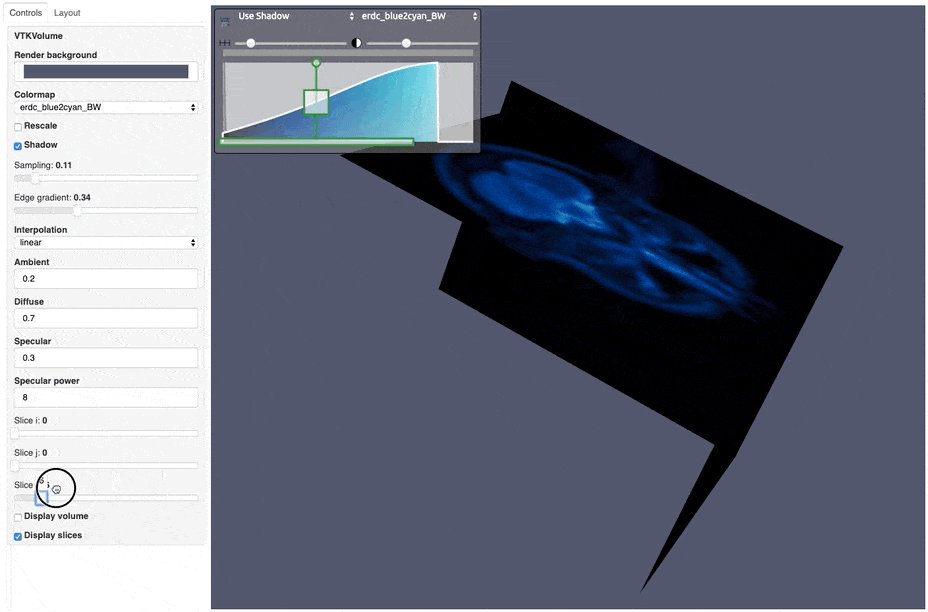
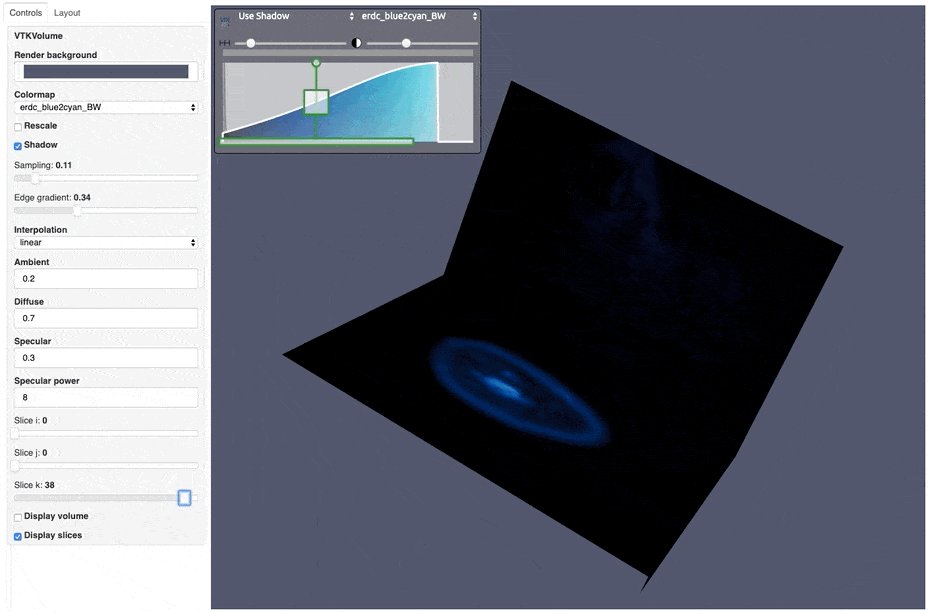
VTKVolume (improved)
The VTKVolume pane for 3D volumetric rendering has been greatly improved for this release. In particular, this release includes the ability to view 2D slices and control many other properties from both Python and Javascript:

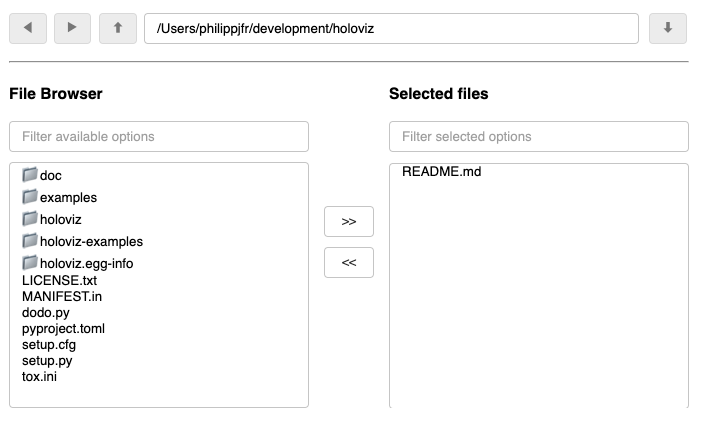
FileSelector
Another frequently requested feature was adding a file browser which would let you browse files on the server (not the local machine) and select them. The new FileSelector widget lets you explore the specified path and select one or more files:

Enhancements
The real focus in this release was addressing a number of important usability issues, such as making Panel’s use of Bokeh’s layout engine more scalable, improving Markdown handling, improving the debugging experience in the notebook, and much more.
Performance Improvements
Panel is built on top of Bokeh, which provides a powerful engine to lay out arbitrary objects on an HTML page. However because this layout engine has to solve a lot of constraints simultaneously, it has to measure the size of all the different components on the page. This process has serious performance implications for deeply nested layouts or layouts that contain a lot of raw HTML contents where the size is not known ahead of time. In this release, we have added caching of the extents to many of the core Panel components. As a result, many complex dashboards which weren’t feasible before or required building a custom template can now be built entirely using Panel’s layouts, without performance issues.
In many complex, real-world dashboards you should now get significantly improved performance and a much more responsive UI. In our testing, the layout engine for our more complex apps achieved 10-100x speedups.
Improved JavaScript-based linking
Panel has always supported linking directly between components using JavaScript, and the previous release added support for arbitrary JS callbacks in the last release. These links are particular useful for export to static HTML files, as they continue functioning even without a Python server present. However, when compared to the Python API, js-links often had a variety of limitations. Certain widgets would return a value of a different type than they would in Python, and the property names sometimes did not match those in Python. These seemingly small differences meant that Python-based linking would often not translate directly to Javascript. In this release we defined “transforms” for many different components that will automatically smooth over these differences. A much wider range of parameters can now be controlled directly from Javascript, without ever having to call back into Python and without the user having to write any JavaScript linking code.
This change has also allowed us to update all the reference gallery examples with section on controls, where users can interactively explore the effect of various parameters directly on the website.
audio = pn.pane.Audio('http://ccrma.stanford.edu/~jos/mp3/pno-cs.mp3', name='Audio')
pn.Row(hspace, audio.controls(['loop', 'time', 'paused', 'volume'], jslink=True), audio, hspace)Easier debugging
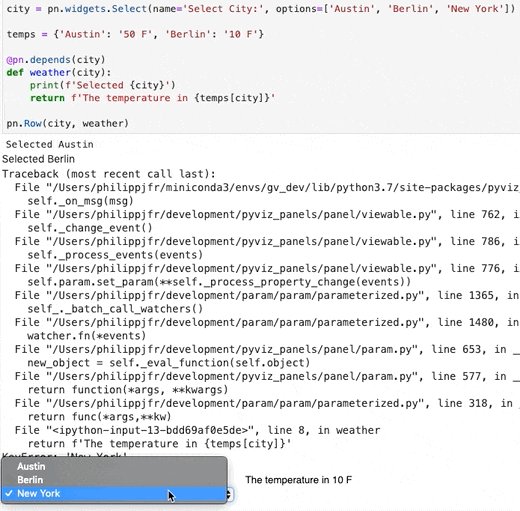
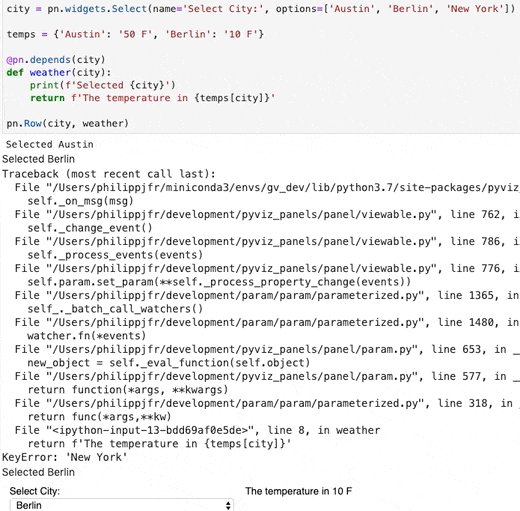
In previous releases of Panel all print output or errors in Python, triggered by a change on the frontend, would get routed to the Javascript console. This was obscure and made it hard to debug apps built in the notebook. Starting in this release Panel will display all print output and errors at the top of the cell where they were triggered. This can be controlled using the panel.config.console_output option, which can be set to 'accumulate' (the default), 'replace', or 'disable'.

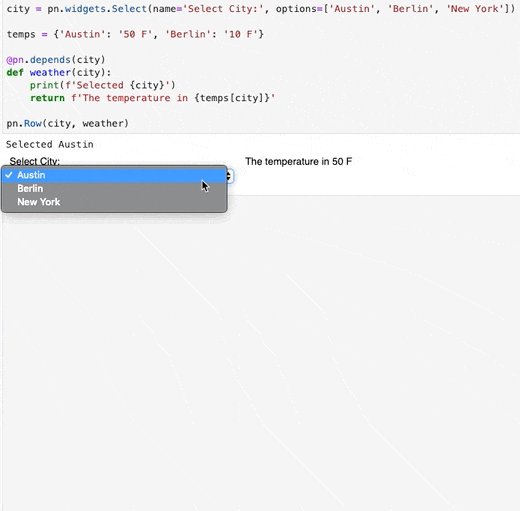
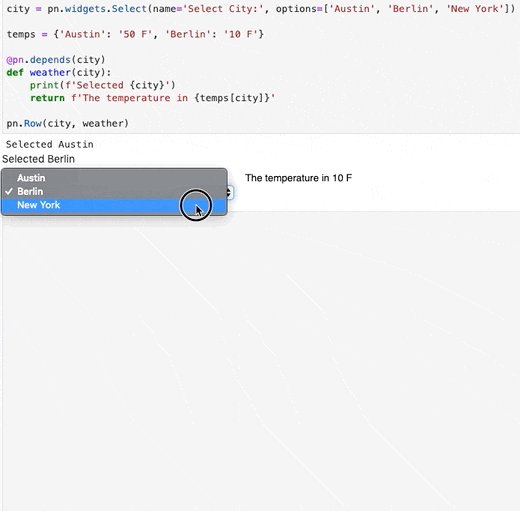
Better Markdown handling
The Markdown support in Panel makes it very easy to add some explanatory text, titles, images, and code to an app or dashboard. In this release the Markdown pane finally supports syntax highlighting for source code by default, and will normalize the indentation to make it easier to define Markdown in multi-line string.
Responsive Plotly and Vega
Responsive plots adapt to the size of their container, such as a browser window, which is important for making dashboards that fill the screen or plots that work well on both desktop and mobile devices. Previously only Bokeh plots could be responsive, but now all interactive plotting libraries can support responsive embedding.
Improved Tabs
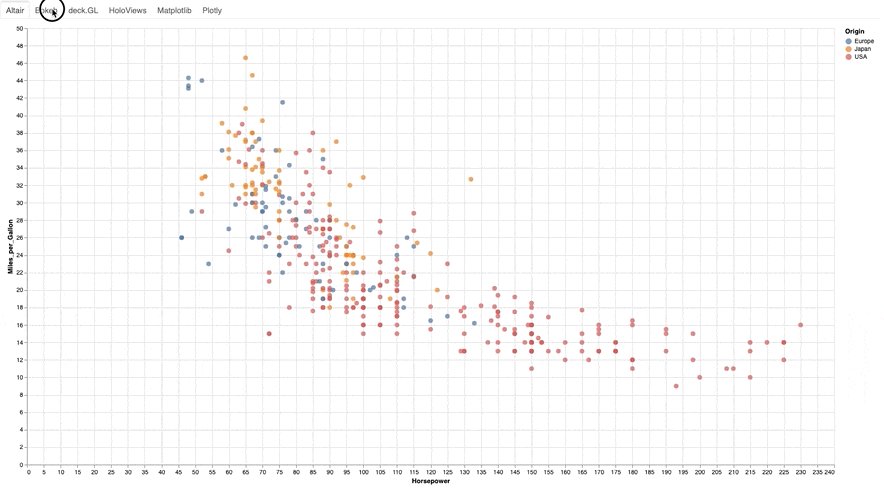
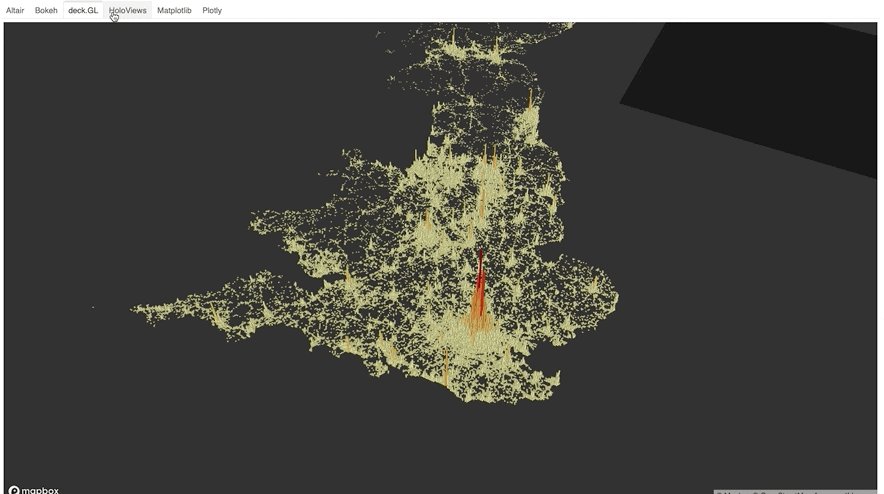
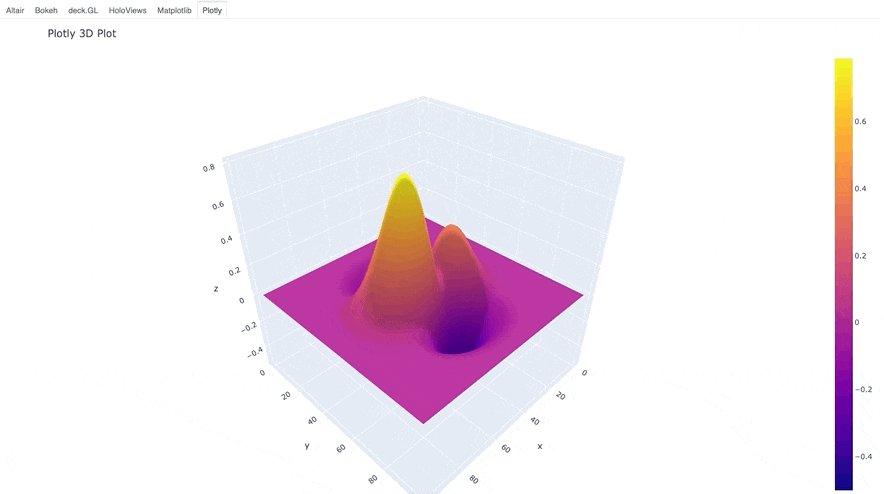
Tabs are one of the most versatile layout components in Panel, allowing you to make single pages that work like multi-page apps. Previously, all content would be rendered in every tab, whether or not the tab was currently (or ever!) selected. In this release we added a dynamic option, which ensures that a tab is only populated when it is selected. This option makes it possible to render a larger number of tabs and/or tabs with more content without sending the data to the browser and rendering the contents all at once. For example, below we have created a set of tabs containing complex plots from a number of different libraries. Rendering all of these simultaneously would be expensive, but with the dynamic option any number of such plots can be used in the same app:

pn.serve
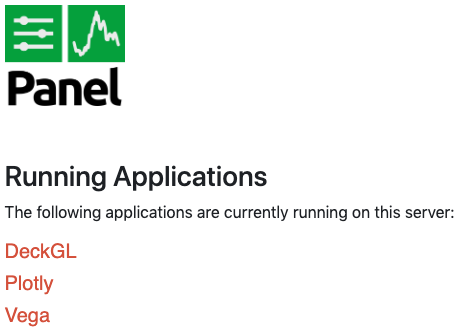
When serving from the commandline it has always been possible to serve multiple apps at once (just supply all of their filenames to the panel serve command). However, when developing apps interactively there has so far not been any easy way to serve multiple apps at once. In this release we have added a panel.serve function that accepts a dictionary and will serve each of the apps at the endpoint defined by the key. Additionally, if no root app has been defined (by declaring '/' in the dictionary) it will automatically generate an index to let you select between the apps:
pn.serve({'DeckGL': deckgl_pane, 'Plotly': plotly_pane, 'Vega': vega_pane})
Documentation
A special shoutout goes to Marc Skov Madsen who started the awesome-panel project to demonstrate some of the advanced capabilities in Panel. Another huge thank you to Stephane Junod for adding a new complex multi-app Django example.
Roadmap
We are steadily marching towards Panel’s 1.0 release in the coming months, with a stable API and feature set. In the meantime, we are hoping to add some important new features:
- Default templates (built on Bootstrap and Materialize CSS frameworks) that make it easy to generate more polished looking apps
- Security and authentification features that allow users to use standard OAuth services such as GitHub or Twitter or a simple username/password form
- Support for using ipywidgets inside a Panel app
- Dropping Python 2 support
We expect to make another release in just a few weeks for compatibility with the upcoming Bokeh 2.0 release.
Changelog
Major Features & Enhancements
- Added new
DeckGLpane (#1019, #1027) - Major improvements to support for JS linking (#1007)
- Huge performance improvements when nesting a lot of components deeply (#867, #888, #895, #988)
- Add support for displaying callback errors and print output in the notebook simplifying debugging (#977)
- Add support for dynamically populating
Tabs(#995) - Added
FileSelectorwidget to browse the servers file system and select files (#909) - Add
pn.servefunction to serve multiple apps at once on the same serve (#963) - Add a
JSONpane to display json data in a tree format (#953)
Enhancements
- Updated Parameter mappings (#999)
- Ensure that closed tabs update
Tabs.objects(#973) - Fixed HoloViews axis linking across
Templateroots (#980) - Merge FactorRange when linking HoloViews axes (#968)
- Expose title and other kwargs on
.show()(#962) - Let
FileInputwidget set filename (#956) [@Italirz] - Expose further bokeh CLI commands and added help (#951)
- Enable responsive sizing for
Vega/altair pane (#949) - Added encode parameter to
SVGpane (#913) - Improve
Markdownhandling including syntax highlighting and indentation (#881) - Add ability to define Template variables (#815)
- Allow configuring responsive behavior globally (#851)
- Ensure that changes applied in callbacks are reflected on the frontend immediately (#857)
- Add ability to add axes coordinates to
VTKview (#817) [@xavArtley] - Add config option for
safe_embedwhich ensures all state is recorded (#1040) - Implemented
__signature__for tab completion (#1029)
Bug fixes
- Fixed
DataFramewidget selection parameter (#989) - Fixes for rendering long strings on Windows systems (#986)
- Ensure that panel does not modify user objects (#967)
- Fix multi-level expand
Paramsubobject (#965) - Ensure
load_notebookis executed only once (#1000) - Fixed bug updating
StaticTexton server (#964) - Do not link
HoloViewsaxes with different types (#937) - Ensure that integer sliders are actually integers (#876)
- Ensure that
GridBoxcontents maintain size (#971)
Compatibility
Backwards compatibility
- The Ace pane has been deprecated in favor of the Ace widget (#908) [@kgullikson88]
Docs
Contributors
Many thanks to the many contributors to this release:
- Philipp Rudiger (@philippjfr): Maintainer & lead developer
- Xavier Artusi (@xavArtley): VTK support
- Stephane Junod (@stefjunod): Django documentation
- James A. Bednar (@jbednar): Documentation
- Marc Skov Madsen (@MarcSkovMadsen): DeckGL pane and Param documentation
- Chris Ball (@ceball): Build infrastructure and testing
- Jean-Luc Stevens (@jstevens): Param compatibility
- Mateusz Paprocki (@mattpap): Build infrastructure
- Jacob Barkhak (@JacobBarhak): Progress bars for embedding
- Kevin Gullikson (@kgullikson88): Converting Ace pane to widget
- Leopold Talirz (@ltalirz): Fix for FileInput.filename